MicroApps at Scale in the Age of Meta Frameworks



Democratizing MicroFrontends: A Step-by-Step Guide to Leveraging Astro and Vite for Seamless Integration as MicroApps
TL;DR: Recently, working on a consultancy project including the decoupling of the whole frontend architecture from a monolith as microfrontends. The article tells about how I approached and thought it would be the best (in the world of less betters) to organise Microfrontends as MicroApps including a BFF layer within for several reasons. Supporting the idea of having more Full-stack engineers instead of stagnated / talenting fields like Backend, Frontend etc.
I. Introduction
a. Setting the Stage: The Need for Democratizing MicroFrontends
In the ever-evolving landscape of web development, the challenges posed by monolithic architectures have prompted the adoption of microfrontends—small, independent modules that enable teams to work on isolated parts of a web application. However, this modularity often comes with its own set of complexities, ranging from communication issues between microfrontends to the need for separate domain expertise.
Microfrontends have been essential for:
- Decoupling development teams for increased autonomy
- Facilitating the management of diverse technology stacks
- Achieving independent deployment and scaling, in line with the microservices architecture that has emerged in recent years.

But in today's dynamic landscape, the evolution from microfrontends to microapps with an integrated API/BFF layer emerges as a natural progression to address the evolving needs of modern web applications. By encapsulating both frontend and backend functionalities within each microfrontend, microapps offer several advantages:
- Empowering Frontend Teams: The transition to microapps empowers frontend teams with autonomy and ownership over both frontend and backend components, fostering accountability and enabling end-to-end development.
- Streamlined Development Process: Microapps simplify development by providing a unified interface for frontend developers to interact with backend functionalities, resulting in faster development cycles and increased productivity.
- Enhanced Performance and Scalability: Microapps optimize data fetching and processing, leading to improved performance and scalability by minimizing network overhead and resource utilization.
- Flexibility in Technology Choices: Adopting a microapp architecture allows teams to leverage the best tools and technologies for each microfrontend, enabling greater innovation and efficiency.
- Seamless Integration with Microservices: Microapps align seamlessly with microservices architecture, enabling independent development, deployment, and scaling of microservices within each microfrontend.
In summary, the transition from microfrontends to microapps represents a significant step towards democratizing microfrontend development, empowering teams with autonomy, streamlining development processes, and enhancing performance and scalability. As organizations continue to embrace the principles of agility and innovation, microapps emerge as a powerful paradigm for building modern web applications that meet the evolving needs of users and businesses alike. And we have tools today to achieve this kind of challenge right away. So I would like to introduce the idea of having microapps implemented as a series of articles starting with this one.
b. Introduction to Democratization with Astro and Vite:
In the pursuit of an efficient and collaborative microfrontend ecosystem, the concept of democratization takes center stage. Astro, a meta framework designed for the modern web, and Vite, a build tool that prioritizes speed and efficiency, emerge as a dynamic duo poised to revolutionize microfrontend development that I think would be a nice match with each other when it comes to combining a seamless build process with a pain-free runtime experience.
The opportunity also opens a window to the possibilty of kick-starting thinking of considering the Frontend aspect of “microfrontends” based on a full-stack approach. That would also include their own specific API development environment and so on. Event, once it is considered with other opportunities like WebAssembly and so on, that may also trigger some promising ideas of organising frontend code as a full-stack code providing value for the whole journey of an application. That’s how I called the whole thing as “Democratization of Microfrontends”. So not let me frame the whole concept here as follows.
Key Aspects of Democratization the Microfrontends as MicroApps:
- Unified Development Environment: Astro and Vite provide a unified development environment, streamlining the creation and maintenance of microfrontends. This fosters collaboration, reduces friction, and accelerates the development process.
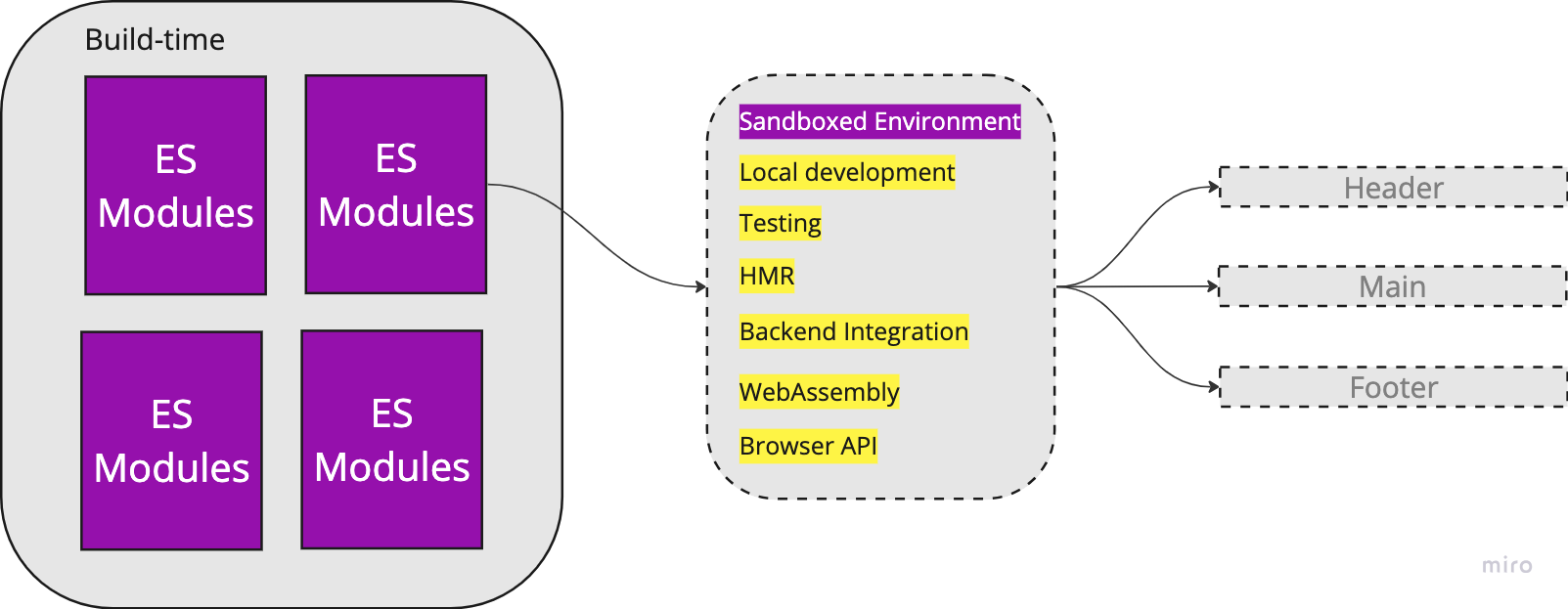
- Backend Integration Capabilities: Unlike traditional microfrontend approaches, Astro and Vite go beyond the frontend, offering seamless integration with backend APIs. This end-to-end capability enables developers to craft complete microapps, encompassing both frontend and backend functionalities.
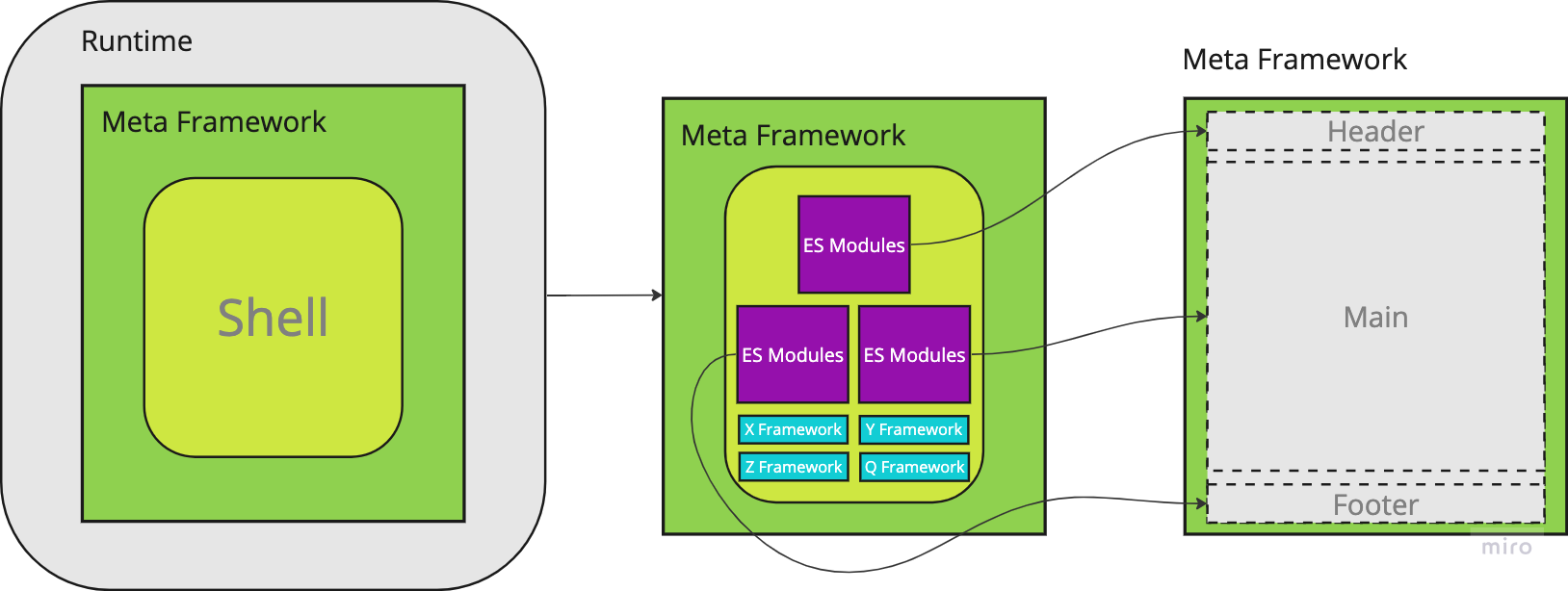
- Efficient Module Bundling with Vite and ES Modules: Vite's innovative approach to module bundling ensures rapid development and efficient loading of microfrontend modules. Leveraging ES Modules enhances this efficiency, as it allows for dynamic import and on-demand loading, optimizing the loading times and resource utilization in the microfrontend ecosystem.
- Scalability and Maintenance: Democratization, as facilitated by Astro and Vite, addresses the challenges of scalability and maintenance. By combining the strengths of these tools along with the advantages of ES Modules, teams can scale microfrontend architectures without sacrificing ease of maintenance.
- Vite's Extensibility for Backend Integration: Vite's extensibility allows developers to seamlessly integrate backend APIs into the microfrontend architecture. This capability ensures a unified development experience, eliminating the traditional divide between frontend and backend development.
- Unlocking Potential with WebAssembly: The inclusion of WebAssembly further extends the possibilities within the microfrontend ecosystem. By enabling the execution of non-JavaScript languages in the browser, WebAssembly opens doors to a broader range of development languages, enhancing the flexibility and capabilities of microapps.

In the following sections, we'll have a look at the journey I’ve experienced through the steps and strategies involved in leveraging Astro and Vite to “democratize microfrontends” as microapps, ultimately creating a collaborative and efficient development environment for microapps.
II. Understanding Astro and Vite: The Power Duo
a. Astro: A Meta Framework for the Postmodern Web

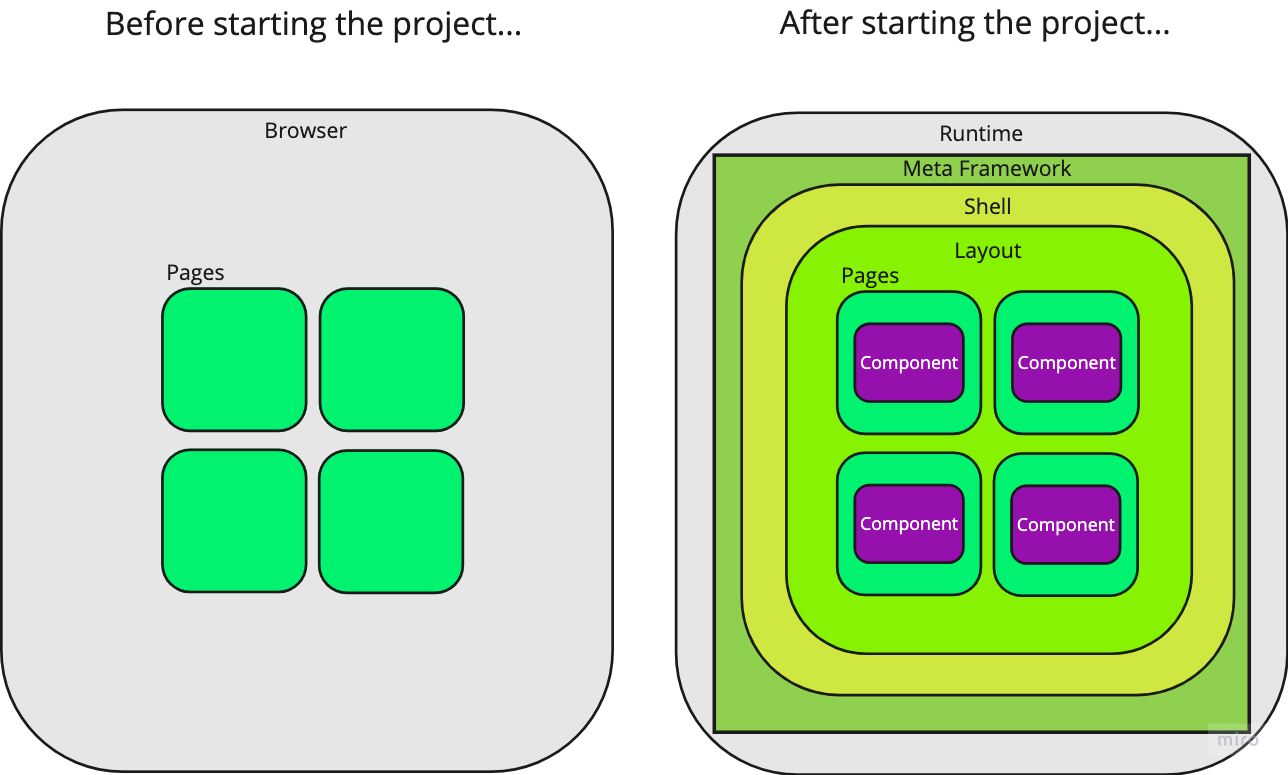
Astro, a paradigm-shifting meta framework, is engineered for the demands of the modern web. Its key features contribute to the democratization of microfrontends:
- Zero-Cost Rendering: Astro introduces the concept of "zero-cost rendering," where pages are pre-rendered at build time but can dynamically hydrate on the client side. This results in lightning-fast page loads and a superior user experience. That's what Astro refers to "Island Architecture".
- Automatic Code Splitting: Astro automatically splits code into smaller, more manageable pieces. This not only enhances performance by loading only the required code for a particular page but also aligns perfectly with the microfrontend philosophy of modularization.
- Effortless Routing: With Astro, routing is as intuitive as creating files. The framework leverages the file system to automatically generate routes, eliminating the need for manual configuration. This simplicity accelerates development and ensures consistency across microfrontends.
- Content Aggregation: Astro allows developers to seamlessly aggregate content from various sources, whether local files, APIs, or databases. This feature facilitates the creation of dynamic and data-rich microapps while maintaining a unified development structure.
b. Vite: Empowering MicroFrontends with Speed and Efficiency

Vite, the Swiss Army knife of build tools, plays a pivotal role in enhancing the efficiency of microfrontend development. Its distinctive features make it the go-to choice for teams looking to optimize their workflow:
- Lightning-Fast Development Server: Vite's development server leverages native ES Module support in modern browsers, resulting in rapid module loading and faster development iterations. This speed is invaluable for teams working on isolated microfrontends.
- Built-in Module Bundling: Vite's unique approach to module bundling, known as "esbuild," offers unparalleled speed in bundling and transpilation. This efficiency is crucial for microfrontends, where quick build times are essential for maintaining developer productivity.
- On-Demand Server-Side Rendering (SSR): Vite supports on-demand SSR, allowing microfrontends to dynamically render content on the server when needed. This feature aligns with Astro's zero-cost rendering, providing a cohesive rendering strategy for microfrontend architectures.
- Pluggable Architecture: Vite's pluggable architecture enables developers to extend and customize the build process. This extensibility is beneficial for integrating backend APIs seamlessly into the microfrontend development workflow, breaking down traditional frontend-backend silos.

In the next series, we'll explore how these features of Astro and Vite come together to create a unified and efficient environment for democratizing microfrontends, ensuring speed, modularity, and collaboration throughout the development process.
I Want to Hear From You!
As we embark on this journey towards democratizing microfrontend development, your feedback and insights are invaluable. I encourage you to share your thoughts, experiences, and suggestions with me on social media. Let's connect and continue the conversation as we explore the possibilities of microapps in shaping the future of web development.
Connect with me on:
- Email: harderworking.class@gmail.com
- Twitter: @hwclass
- LinkedIn: /hwclass
- Blog: hwclass.dev
Together, let's pave the way for a more collaborative, efficient, and innovative approach to building web applications with microapps.
Additionally, you may wanna have a look at my services that you can hire me to help elevating engineering best practices with more than 20 years of experience in the industry. So please go jump and have a look below:
My Services