Pattern Matching in Javascript: What if “if” / “switch” not Exist Anymore?



Introduction
JavaScript is constantly evolving to meet the demands of postmodern web development. One of the latest innovations that's been making waves in the JavaScript community is the introduction of a new feature called "Pattern Matching." In this blog post, we'll delve into what pattern matching is and how it can revolutionize your code by comparing it to the traditional "if/else" and "switch" statements using feature flags as an example.

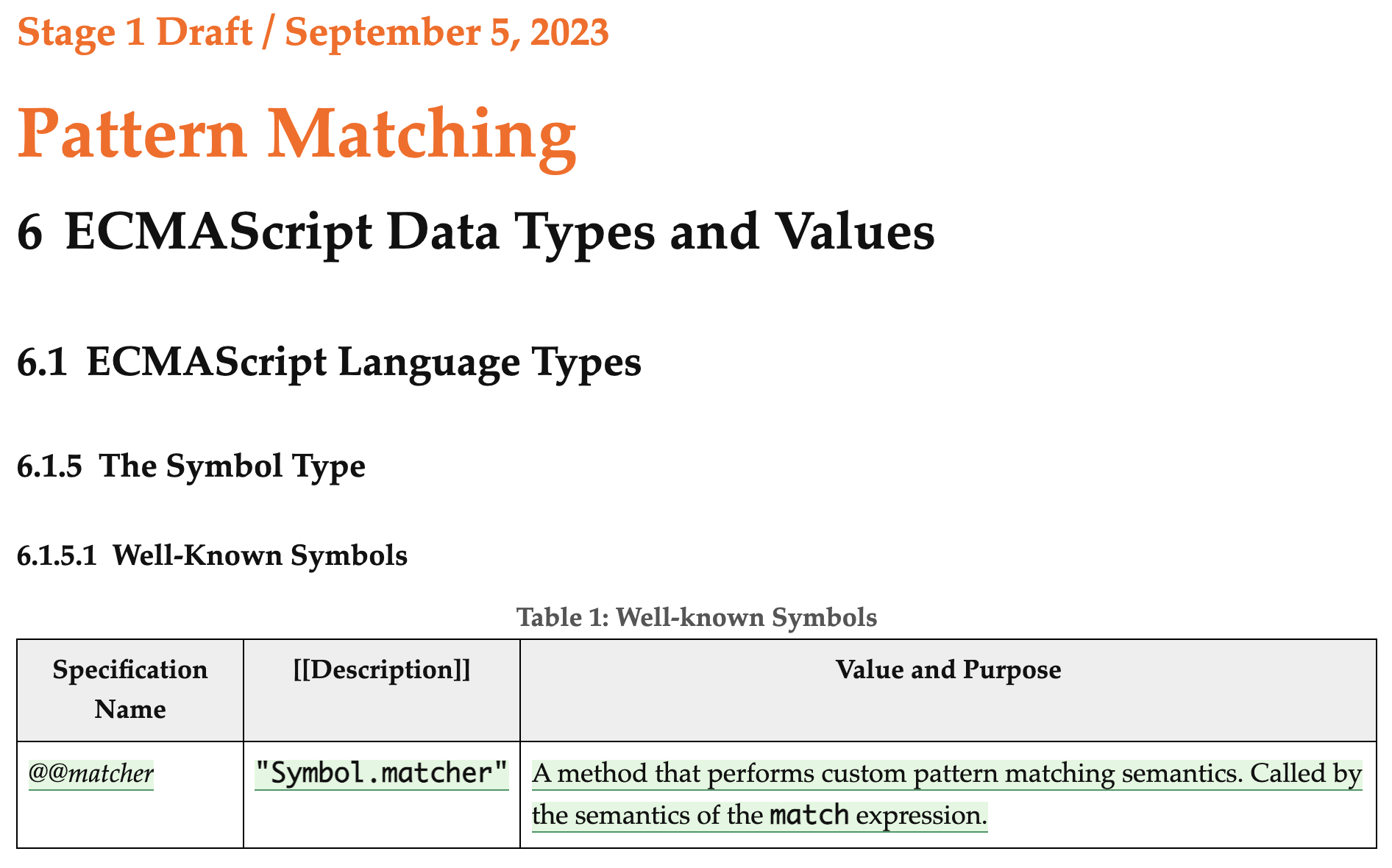
Originally the proposal is recently on the 1st Stage where you can find more details for here and here.

The Problem with Traditional Control Structures
Before we dive into pattern matching, let's briefly discuss the limitations of traditional control structures like "if/else" and "switch." in Javascript. While they have served us well for years, they come with their fair share of challenges.
Lack of Expressiveness: Traditional control structures often lack expressiveness when it comes to matching complex patterns or conditions. This can lead to verbose and error-prone code.
Accidental Fallthrough: In a "switch" statement, if you forget to include a "break" statement, execution can "fall through" to the next case unintentionally, causing unexpected behavior.
Ambiguous Scoping: Scoping can be ambiguous in "switch" statements, potentially leading to unintended variable collisions.
Pattern Matching in Other Languages
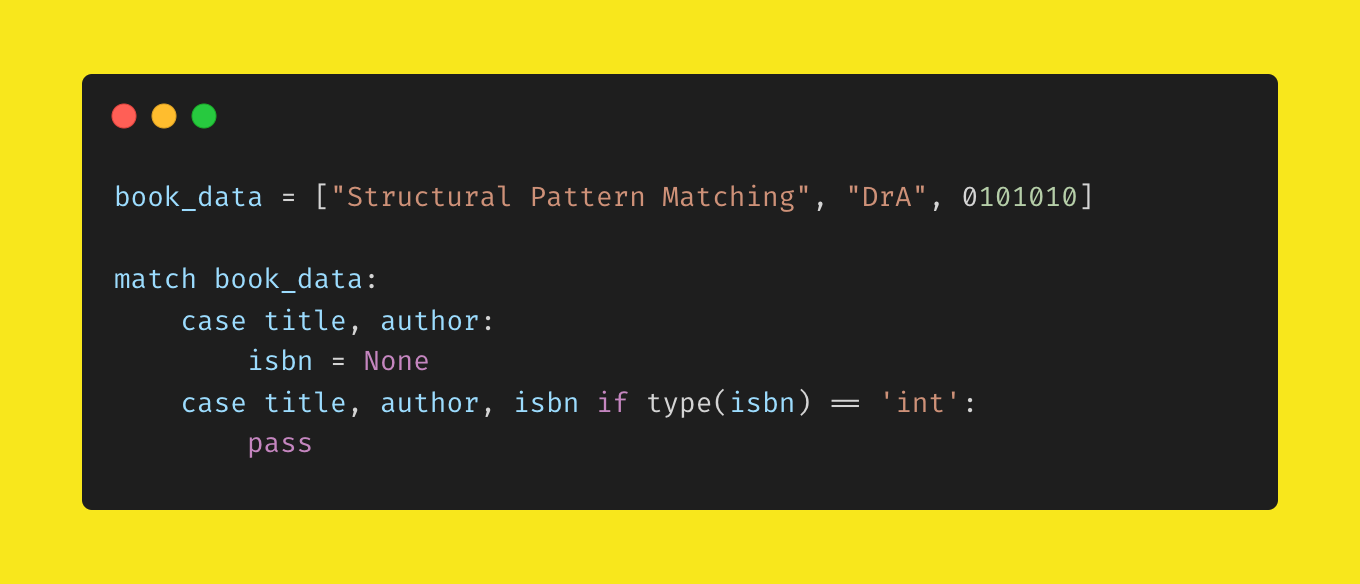
Python

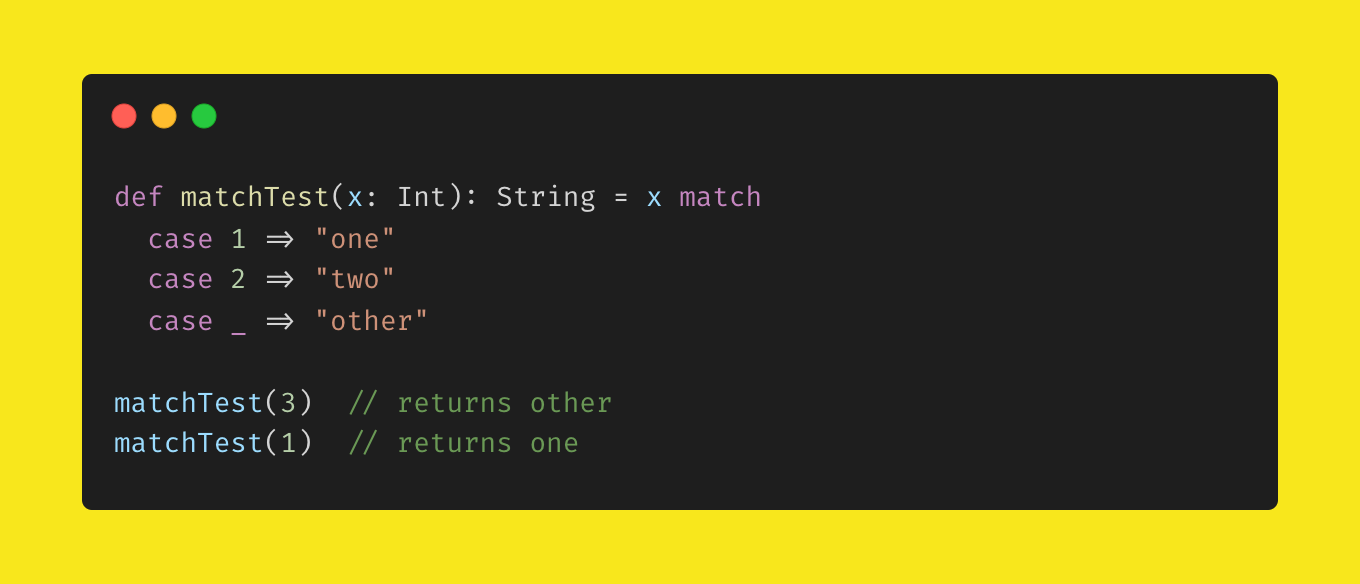
Scala

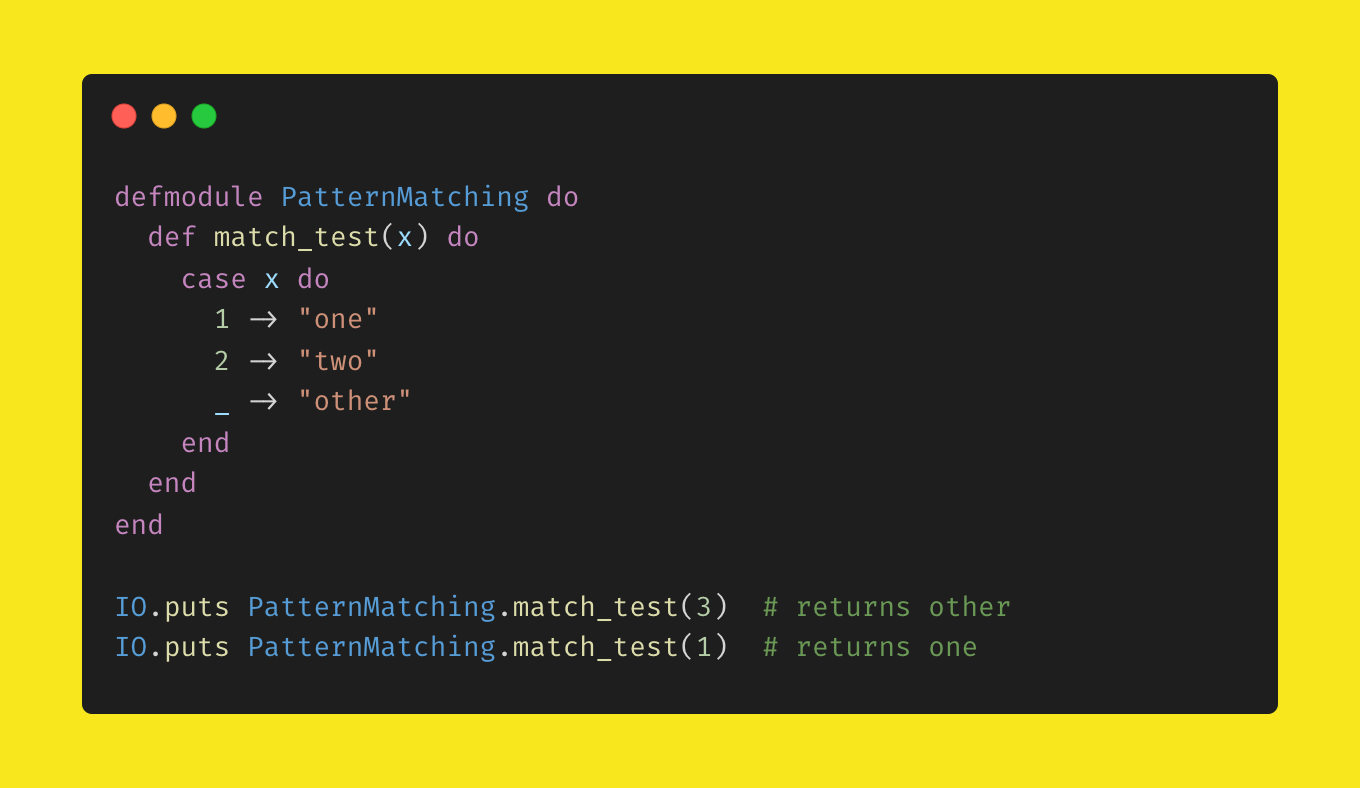
Elixir

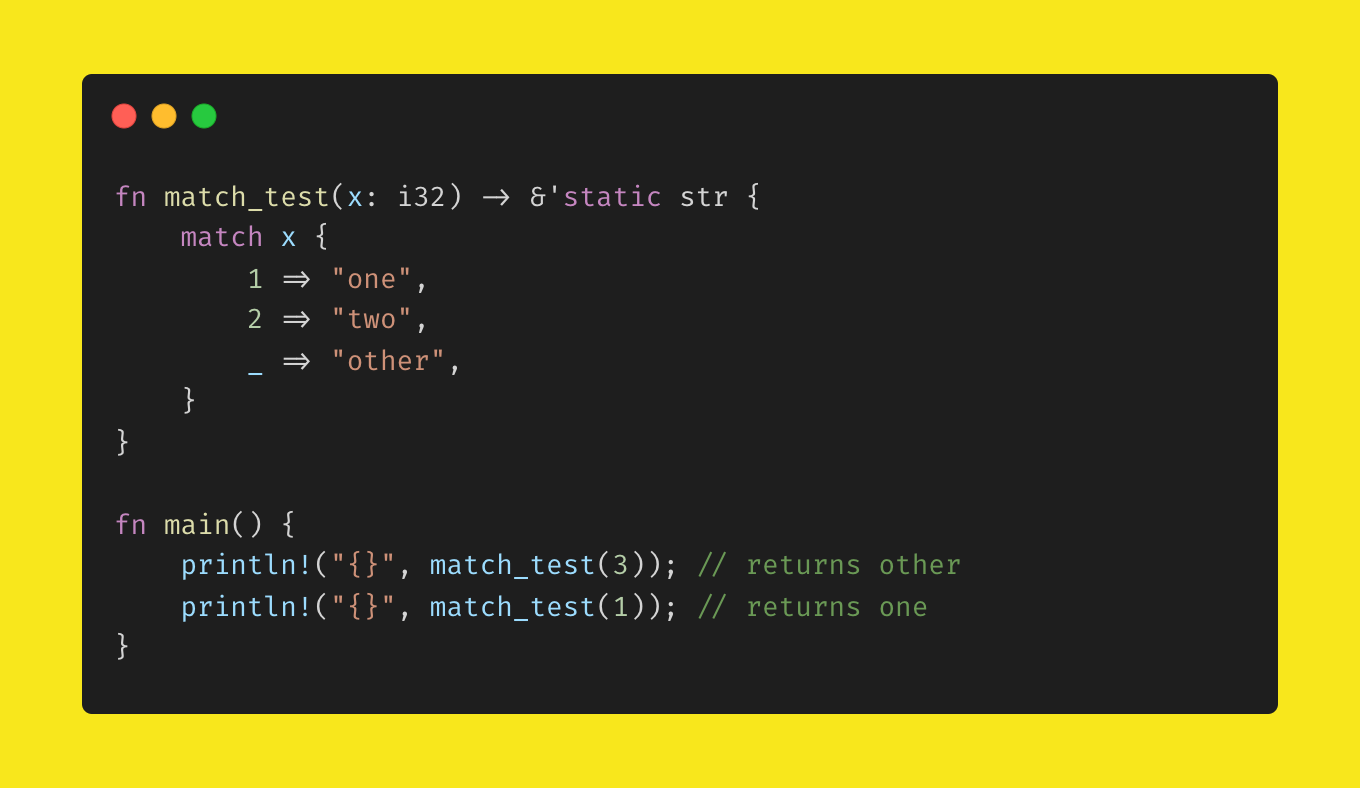
Rust

Pattern Matching: A New Paradigm
Now, let's explore how pattern matching addresses these issues and why it's a game-changer for JavaScript developers.
1. Pattern Matching Construct: Pattern matching is a full conditional logic construct that can do more than just pattern matching. It's a versatile tool that allows you to match values based on complex patterns and conditions, making your code more expressive and readable.
2. Subsumption of Switch: Pattern matching is designed to be easily distinguishable from the traditional "switch" statement, eliminating any syntactic overlap. This ensures that you can transition to pattern matching seamlessly without confusion.
3. Eliminating Footguns: Pattern matching eliminates common pitfalls like accidental fallthrough and ambiguous scoping, making your code more robust and less error-prone.
4. Expression Semantics: Unlike "switch," pattern matching can be used as an expression, allowing you to assign its result to variables or use it directly as a return value. This enhances code clarity and conciseness.
5. Exhaustiveness and Ordering: Pattern matching encourages explicit handling of all possible cases, reducing the chances of runtime errors. Cases are checked in the order they're written, ensuring predictable behavior.
6. User Extensibility: With pattern matching, you can define custom matching semantics for userland objects, giving you more control and flexibility in your code.
Comparing Pattern Matching to Traditional Control Structures
As a summary and compared to the traditional "if/else" and "switch" versions, the pattern matching code is more concise, expressive, and less error-prone. It allows you to handle complex patterns and conditions with ease, resulting in cleaner and more maintainable code.
Now, let's take a look at how pattern matching can simplify code using a practical example involving feature flags.
Scenario: Handling Feature Flags
Suppose you have a feature flag system that determines whether a certain feature is enabled or disabled. You want to perform different actions based on the state of this feature flag.
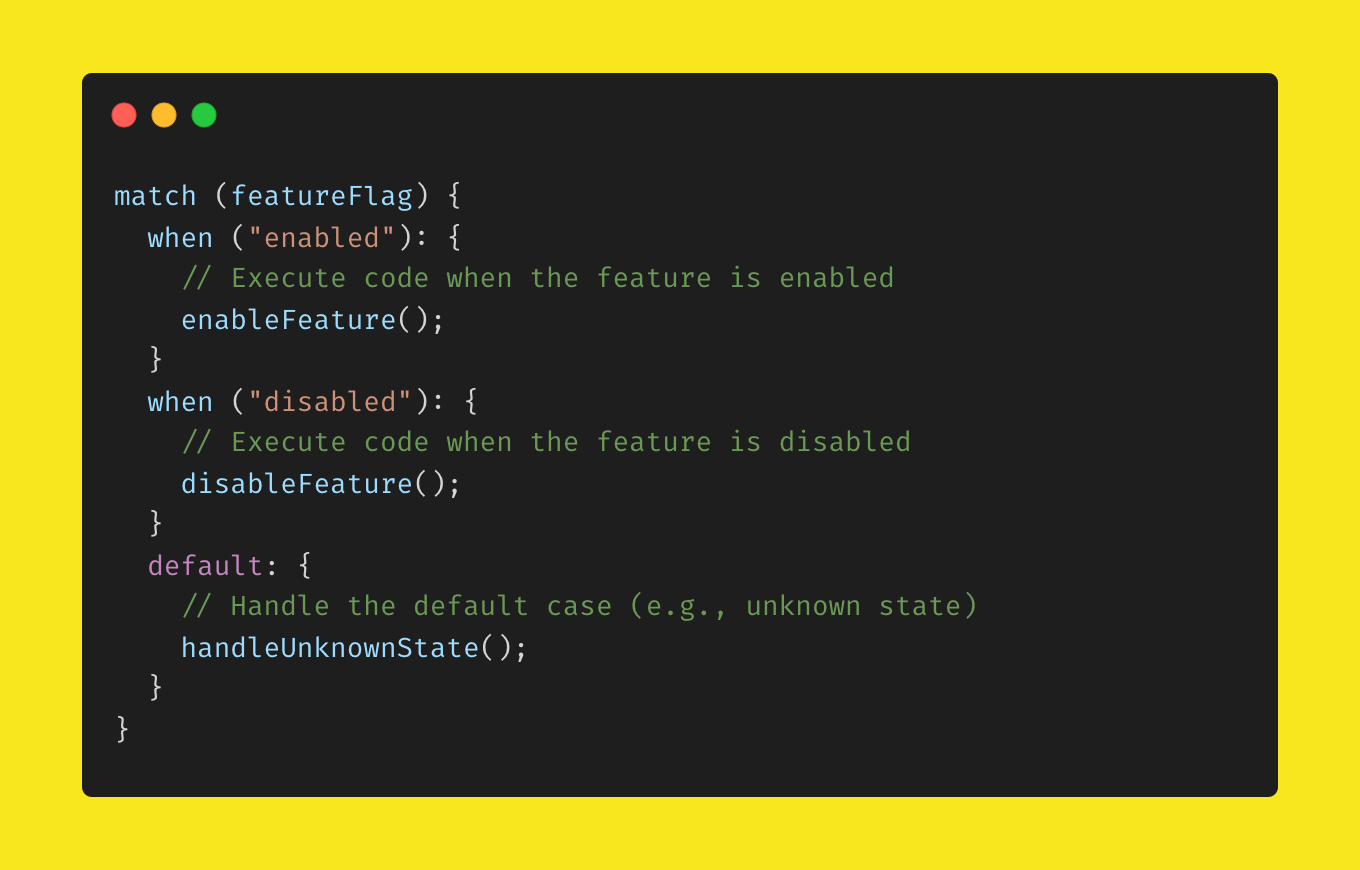
Pattern Matching Approach:

In this pattern matching approach, you can clearly see how the code handles different states of the feature flag. It's concise, expressive, and handles all cases explicitly.
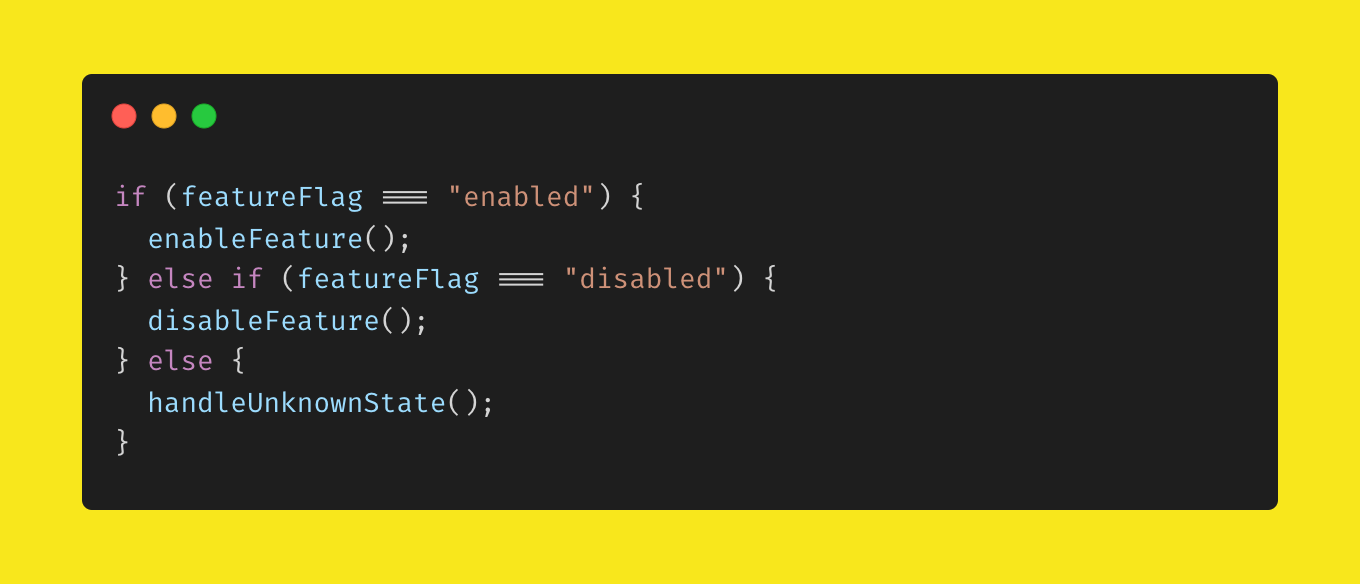
Traditional "if/else" Approach:

With the "if/else" approach, the code is more verbose and requires multiple conditions. It's easier to miss a state or introduce errors due to typos.
Traditional "switch" Approach:

The "switch" statement offers a cleaner structure than "if/else," but it still requires "break" statements to prevent fallthrough. Without "break," it could execute unintended cases.
So what happens if we would like to adopt a Strategy Pattern over a feature flag implementation but with Pattern Matching in Javasript? It looks fun like below as you can imagine. Please also consider that we're not using any of an external source of where we may keep the flags but inlined code mostly. Let's define the defaults first:

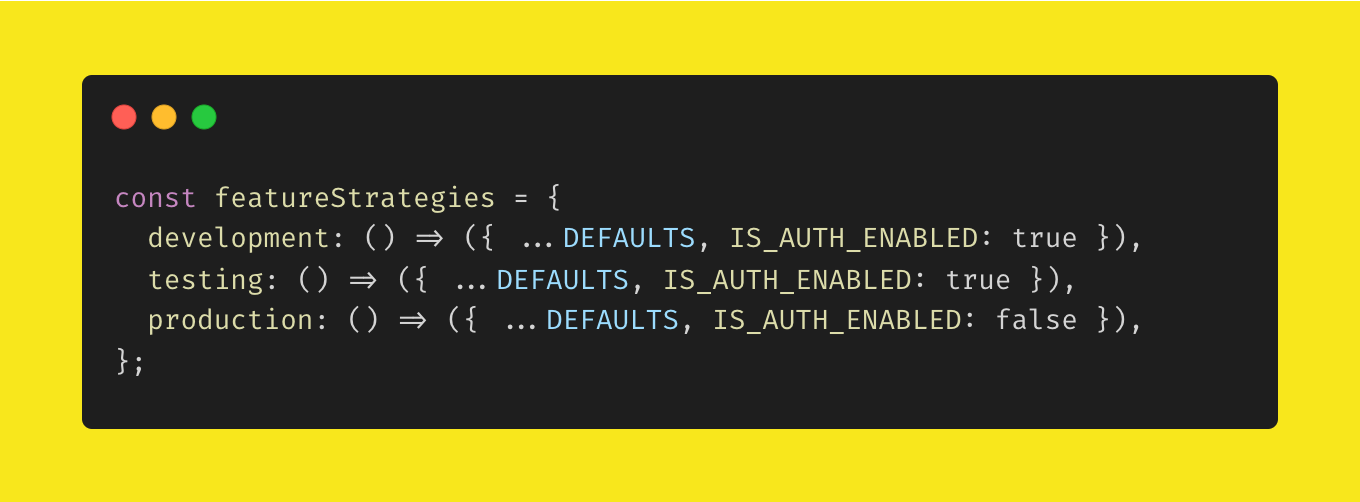
Then let's define the strategies in detail for each environment we will possibly switch in between:

But how a developer shall decide on which strategy to choose in between the strategies above? Let's create a strategy selector based on strategies but for this step, let's consider the power of pattern matching providing an easy-to-implement & readable nature:

After we're able to choose in between strategies, it's time to inject them directly within a simple DOM to see how it works:

Comparison:
* Pattern Matching: Pattern matching provides a clean and expressive way to handle feature flags. It encourages exhaustive handling of all states and eliminates fallthrough issues.
* Traditional "if/else": While functional, it's more verbose and prone to errors if you forget to handle a state or make a typo in a condition.
* Traditional "switch": Cleaner than "if/else" but still susceptible to fallthrough errors if you forget "break" statements. Less expressive compared to pattern matching.
Similar Functionalities Inspired by / from Different Libraries
There are sevaral premises inspired this approach for making this proposal a reality and here is a short list provided within the proposal's Github repo:
Optionals — Rust-like error handling, options and exhaustive pattern matching for TypeScript and Deno.
ts-pattern — Exhaustive Pattern Matching library for TypeScript, with smart type inference.
babel-plugin-proposal-pattern-matching — Minimal grammar, high performance JavaScript pattern matching implementation.
match-iz — A tiny functional pattern-matching library inspired by the TC39 proposal.
patcom — Feature parity with TC39 proposal without any new syntax

In summary, pattern matching shines when dealing with feature flags or any situation requiring handling of multiple states or patterns. It offers a concise and robust solution that makes your code more readable and less error-prone compared to traditional control structures.
Conclusion
Pattern matching is an exciting addition to JavaScript that brings a new level of expressiveness and clarity to your code. By eliminating common pitfalls and providing a versatile way to handle complex patterns, pattern matching empowers developers to write more robust and readable code.
As JavaScript continues to evolve, embracing features like pattern matching can significantly improve your coding experience and help you stay at the forefront of modern web development. So, give it a try and see how it can simplify your code and enhance your productivity.