PWA’lar ışığında Postmodern Javascript Serüveni Devam Ediyor!



Javascript Temelleri Kursunun Üçüncü Bölümü Tamamlandı!
Web Geliştirme konusunda katılımcılarla paylaştığım konulardan biri, PWA'ların nasıl oluşturulacağına dairdi.

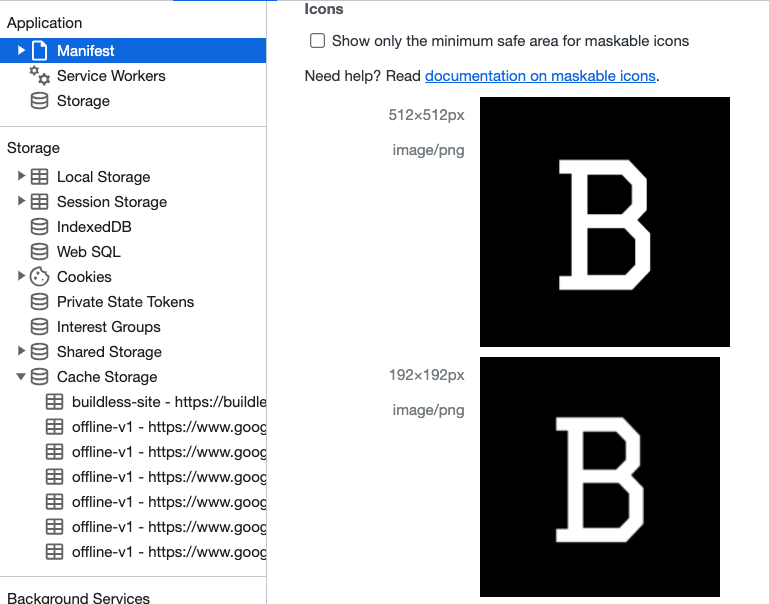
Bu süreçte, uygulama ikonu, uygulama adı gibi bilgileri içeren manifest dosyası ve uygulama çevrimdışı olsa bile web uygulamasının görüntülenmesine ve işlemesine olanak tanıyan Service Worker’ları kullanarak bir PWA oluşturmanın adımlarını açıkladım. Günümüzde framework ve library’lere sıkışmış web geliştirme standartlarından gerçek web standartlarına dönüş için önemli bir adım olduğunu düşündüğüm Progressive Web Uygulamalarını katılımcı öğrencilerle paylaşmış olmaktan mutluluk duyuyorum.

Diğer bir konu ise DOM kullanarak view’ları manipüle etmekti. DOM, belgenin nesne modeli ve web sayfalarında bulunan HTML etiketlerinin her biri bir DOM nesnesi. Bu nesneleri kullanarak, sayfada yer alan elemanları manipüle edebilir, ekleyebilir veya silebilirsiniz. Bu sayede, web sayfasının görünümünü değiştirebilir ve kullanıcı deneyimini iyileştirebiliyorsunuz.
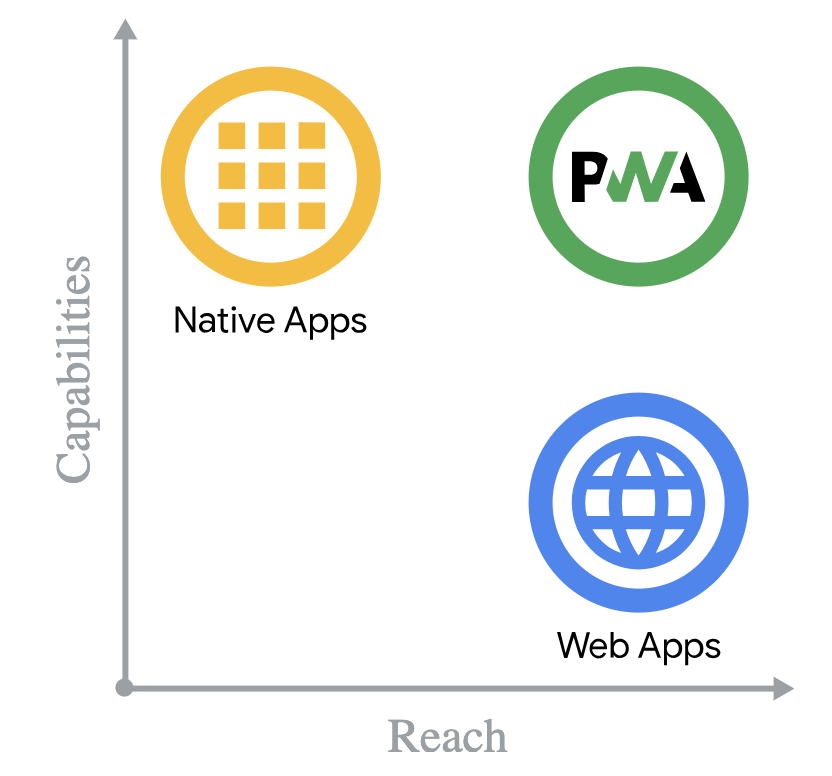
Bu konuların her ikisi de modern web geliştirme süreçlerinde oldukça önemli bir yere sahip. PWA'lar, web uygulamalarının mobil cihazlarda kullanılabilirliğini artırırken ya da diğer bir deyişle mobil geliştirmenin segmente olmuş (iOS, Android, vb.) haline bir cevap olması gerçeğiyle, DOM manipülasyonu da kullanıcı deneyimini geliştirmeye yardımcı oluyor. Bu yüzden, bu konuların iyi anlaşılması ve uygulanması, başarılı bir web geliştirme süreci için önemli olduğunu düşündüğümden iki konuyu da birbirine kaynaştırarak katılımcılara aktarmış oldum.

Web Geliştirme konusunda katılımcılarla paylaştığım konulardan biri, PWA'ların nasıl oluşturulacağına dairdi. Bu süreçte, manifest dosyası ve Service Worker’ları kullanarak bir PWA oluşturmanın adımlarını açıkladım. Manifest dosyası, uygulama ikonu, uygulama adı gibi bilgileri içeriyor ve Service Workers, uygulama çevrimdışı olsa bile web sayfasının görüntülenmesine olanak tanıyor. Bu sayede, kullanıcılar web sayfasına erişebilirler ve uygulamanın özelliklerinden yararlanabiliyorlar.
Yukarıda bahsedilen konuların önemi günümüz web geliştirme süreçleri için oldukça büyük. PWA'lar, mobil cihazlarda web uygulamalarının kullanılabilirliğini artırarak, kullanıcıların web uygulamaları ile daha iyi bir deneyim yaşamasını sağlıyor. DOM manipülasyonu ise, web sayfalarının dinamikliğini ve etkileşimli olmasını sağlayarak, kullanıcıların daha etkili bir şekilde web uygulamalarını kullanmasını sağlıyor.
Bu nedenle, PWA'lar ve DOM manipülasyonu, modern web uygulamalarının olmazsa olmazları arasında yer aldığından web geliştirme sürecinde bu konuların iyi anlaşılması ve uygulanması oldukça önemli olduğunu düşünüyorum. Dolayısıyla, bu konular hakkında bilgi sahibi olmak, başarılı bir web geliştirme süreci için gerekli. Bu sürecin de katılımcıların da zevk alarak takip ettiği ve assign edilen alıştırmalarla pekiştirme fırsatını bulacakları bir öğrenme süreci olacaktır diye düşünüyorum.
Nitekim önümüzdeki haftadan itibaren Web API’larına (fetch, Web Storage API, WebRTC ve Bluetooth API, vb.) değinip sunucu-taraflı geliştirme üzerinden Node.js’e geçiş yapacağız ve ilk API’larımızı yazacağız. Son hafta ise Javascript’in fonksiyonel kısmını göreceğiz.
Umarım bu hızla vitesimizi daha da arttırarak bu keyifli sürece hep birlikte devam edeceğiz.
Okuduğunuz için teşekkürler.