Snowpack 3.x Streaming Imports ile npm’siz Client’lar



Bir süredir ES Modules üzerine yazmaya çalışıp meraklılarına yön vermeye gayret gösterdiğim bir dönemin üzerine buildless.site’ta 2.x olan Snowpack versiyonunu 3.0 olarak güncellemek, bu yolla da bu versiyonda gelen yeniliklerden bahsetmek istedim.
Bundan önceki bir yazımda uzun uzadıya bahsettiğim bir araç olarak Snowpack, modern web tarayıcılarına çoktan gelmiş ve zamanla tamamen yaygınlaşacak olan ES Modules ile ‘native hisli’ geliştirme yapmanın kapılarını ardına kadar açıyor. Temelde yaptığı ise, yaygın olarak kullanılan build araçlarının devasa bundle’lar alarak yaptığını, unbundled yöntem (ES Modules) ve kaynaklara (Skypack) başvurarak yapıyor, böylece hem hızlı bir proje geliştirme deneyimi yaşıyorken aynı zamanda favori araçlarınızı da geliştirme sürecinize dahil etmenize olanak tanıyor. Kısacası deneyiniz…
O zaman ilk olarak Snowpack 3 ile gelen yeni özelliklere hızlıca bakıp, asıl dikkat çekmek istediğim konu olan npm olmadan geliştirme konusuna yani streaming imports olayına geçelim.
Snowpack 3 ile Gelen Özellikler
esbuild ile gelen built-in (örn. bundling, preloading, minification ve benzeri) kod derleme / toparlama işlevsellikleri
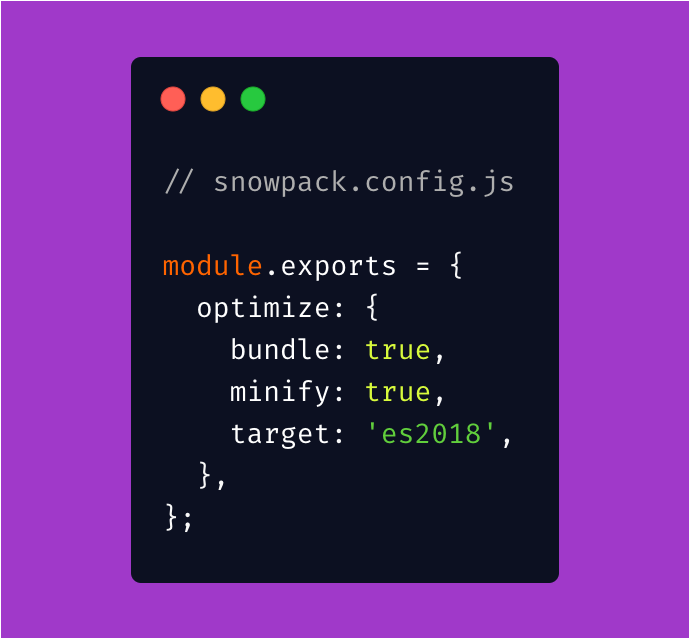
Kod bundle’lama işi bir build-sonrası optizasyonudur fikriyle Snowpack’in arka planda kullandığı ve webpack ve rollup gibi builder’lardan daha hızlı bir build tool’u olan esbuild ile yeni optimizasyon tercihleri geldi. Böylece Snowpack, varolan build tool’larından 100x daha hızlı olduğu iddiasında olan esbuild’i kullanarak aşağıdaki işlemleri bu kolaylıkta hallediyor:

Yeni Snowpack JS API
Snowpack’in client ve server özelliklerine daha kolay ulaşmayı sağlayan arayüz geliştirilmiş.

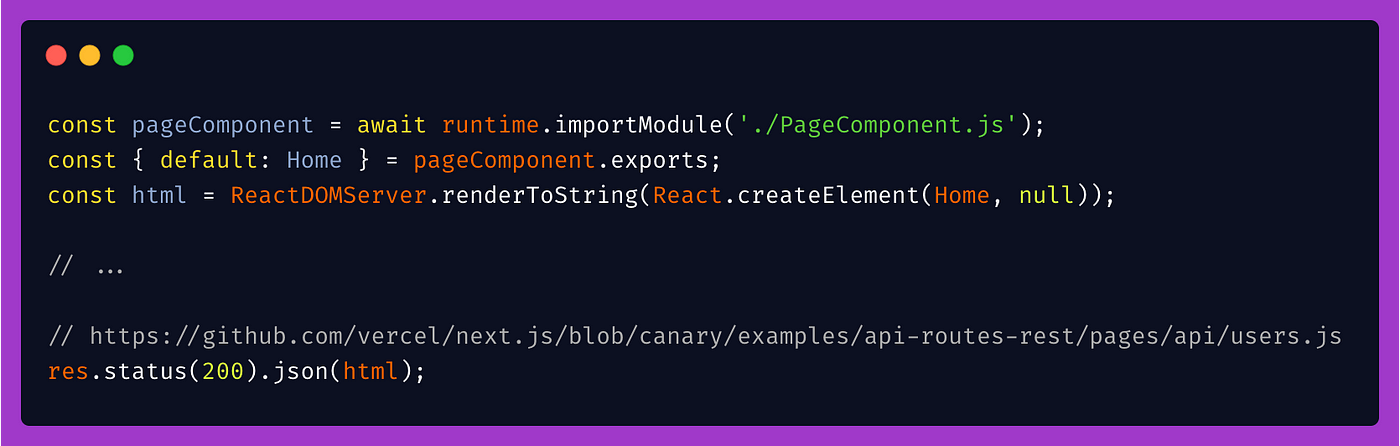
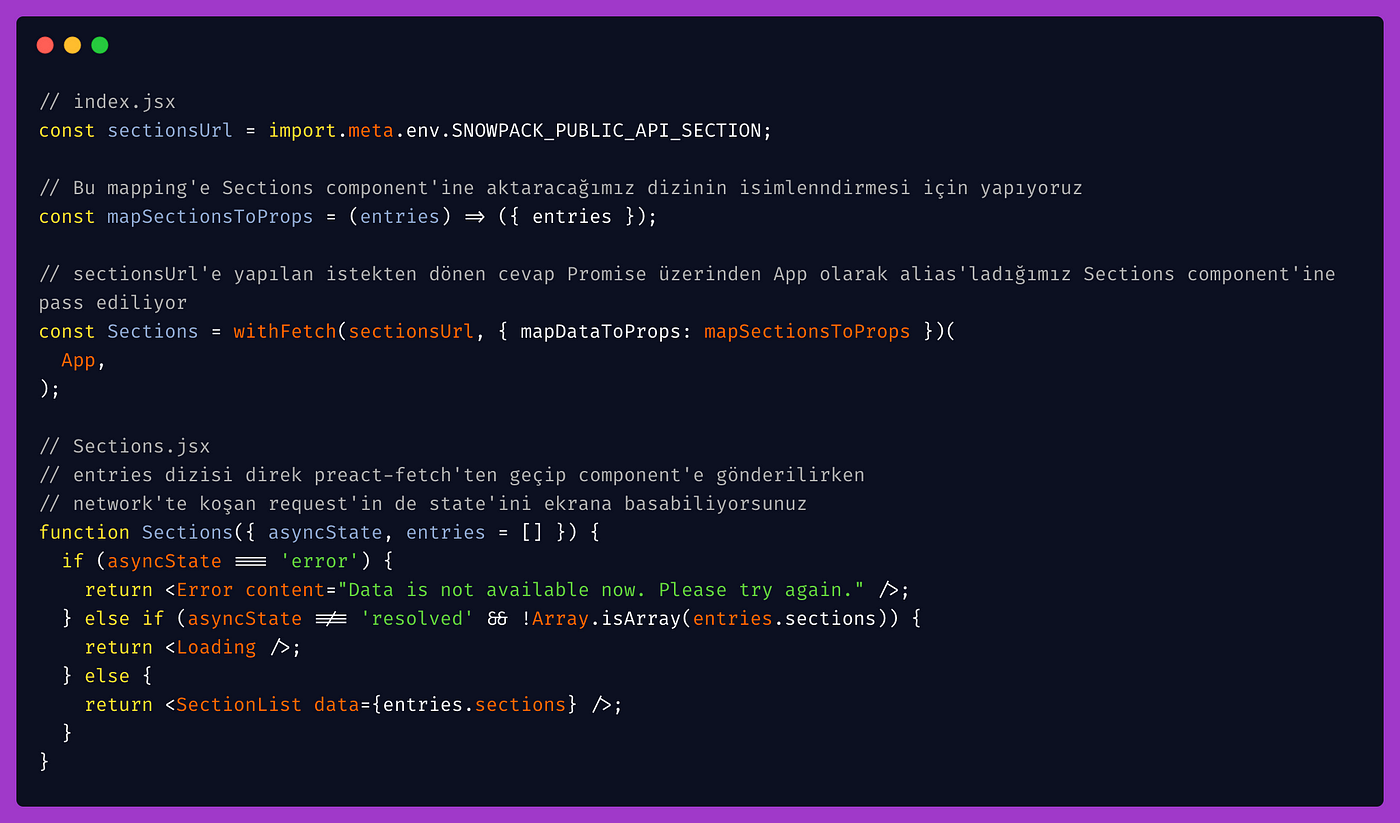
Örnek verilen kodda, yeni runtime ile sunucu tarafında client (örn. react) component’inizin testlerini run edebilir, bir UI component’ini sunucu taraflı render ettirebiliyorsunuz.

Hatta bir adım daha ileri giderek UI component’lerinizi sunucu tarafında test edebileceğiniz bir API’ya dönüştürmüş durumdalar. Biz şimdilik e2e bir çözüm olan QAWolf ile devam edeceğiz. Dökümantasyonundan da anlaşılacağı üzere, oldukça basit bir arayüz ile e2e testlerdeki DOM operasyonları yapma işini interaktif ve kolay kullanılan bir IDE’nin yardımıyla oldukça basite indirgeyerek çözen bu araç ile hızlıca yazdığım testi de şuraya iliştireyim. Kişisel projeleriniz için ücretsiz olan aracın scheduled test run özelliğiyle belli aralıklarla koşacağınız testlerinizin raporlarını düzenli olarak görebilmeniz de mümkün.

Son bir ek not, (Yeni nesil Sapper olan) SvelteKit ve (Snowpack ile geliştirilmiş bir SSG olan) Microsite gibi tool’lar şimdiden Snowpack API’ını arkada kullanıyor bile.
Yeni Node.js Runtime’ı
Snowpack’in elinden geçen herhangi bir ESM formatlı dosyanın Node.js environment’ı içerisine import edilmesi (ESM > CJS) sağlanmış. Sürüm yazısında da belirtildiği gibi, bu gibi bir esnekliğin gerçek SSR yapabilmek ve test runner’lar için entegrasyonları burada yapabilmek için bir fırsat olacağı detayına yer verilmiş.
Streaming Imports (aka. npm’siz bağımlılık yönetimi ve | veya kullanımı)
Başlıkta kullandığım ifadeye gelebilecek soruları şimdiden referans alarak açıklık getireyim. Snowpack, bu son 3.x versiyonunda client geliştirme sırasında kullandığımız paket registry’si olarak npm bağımlılığına dair farklı bir yorum getirdi.
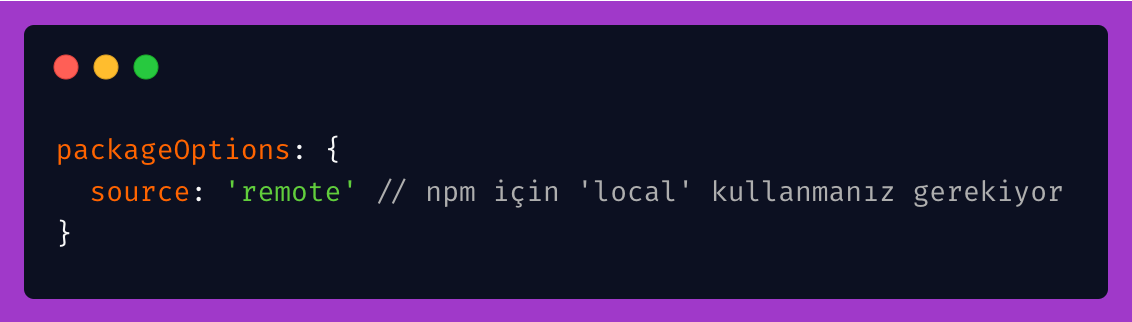
Buna göre, Skypack’in yardımıyla npm install ile node_modules içerisine topladığınız paketlerinizi artık kendi önerdiği bir yöntemle cache’liyor. Böylece client tarafta ihtiyacınız olan paketler için npm install yapmak yerine, snowpack add package-name yapmanız ve snowpack.config.js dosyasını aşağıdaki şekilde update etmeniz yeterli oluyor. Bunu da direk olarak canlı bir örnek olarak buildless.site üzerinden denemek istedim.
ilk adım olarak kullanılacak package’ların artık node’ten değil, snowpack aracılığıyla skypack’ten gelmesi gerektiğini belirtiyorum:

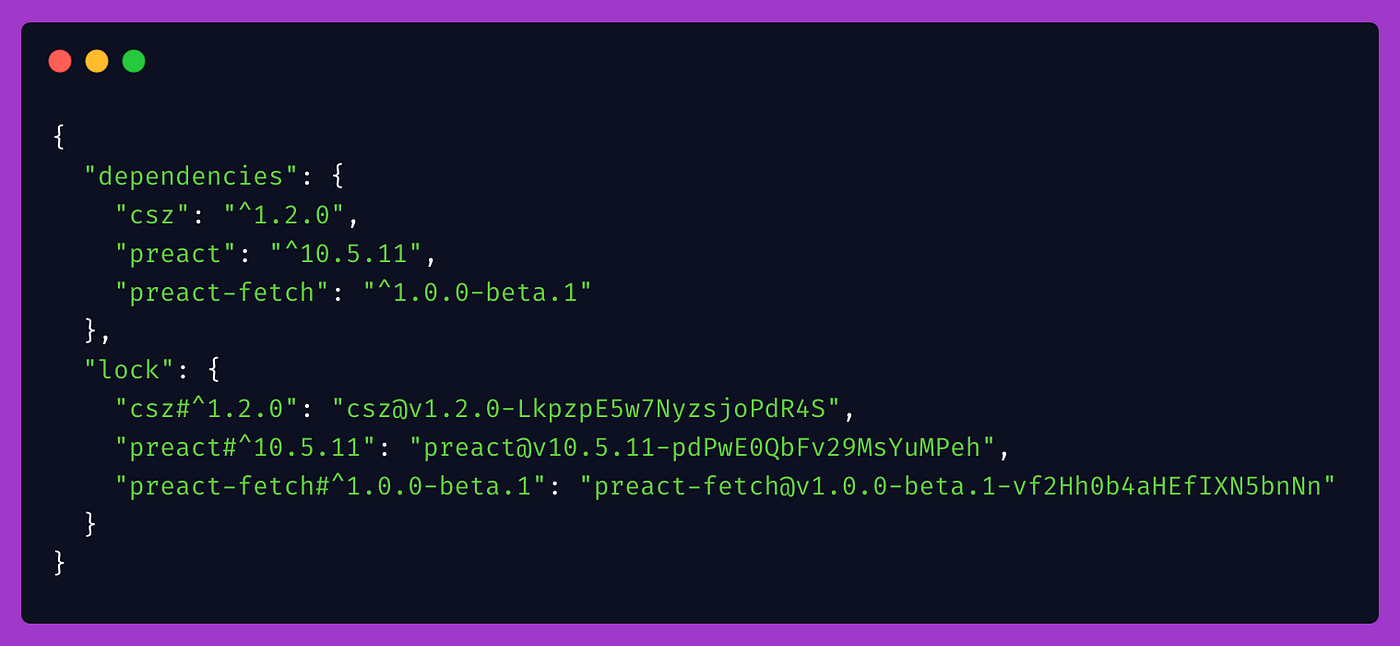
snowpack add [package-name] run edildiğinde snowpack.deps.json adlı bir dosya üretiliyor. Bu dosya da SemVer version bilgisi ve lockfile bilgisini içeriyor. Böylece snowpack cache’ine aldığınız package’lardan sonra snowpack.deps.json dosyası proje dizininde oluşacak ve şöyle bir şekilde görünecek:

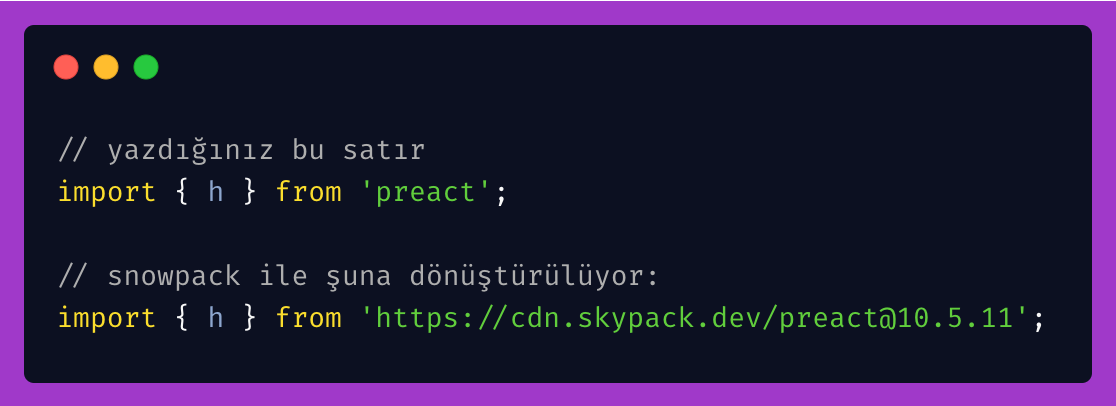
Böylece kodunuzda hiçbir şekilde CDN URL’ini hatırlamanıza gerek kalmadan aşağıdaki gibi kullanabiliyorsunuz:

Kullandığımız package’lardan hızlıca bahsedeyim:
csz: Uygulama tamamen tek bir sayfadan oluştuğundan, ekstra bir build-time kütüphanesi kullanmak yerine runtime’da CSS-in-JS class’larını generate eden bir çözüm kullanmak istedim.
preact: Boyut olarak (3KB) React’ten daha küçük boyuta sahip olan, yine JSX yazdığınız bir UI library’si. Küçük farklar olsa da API’ı da React aynı.
preact-fetch: UI kodu içerisine eklenebilecek muhtemel bir native fetch’i soyutlamak için kullanılabilecek bir utility kütüphanesi. Arkada native fetch kullanıyor ancak direk fetch’den dönen response’u işlemek yerine direk component’lara bind edebiliyorsunuz:

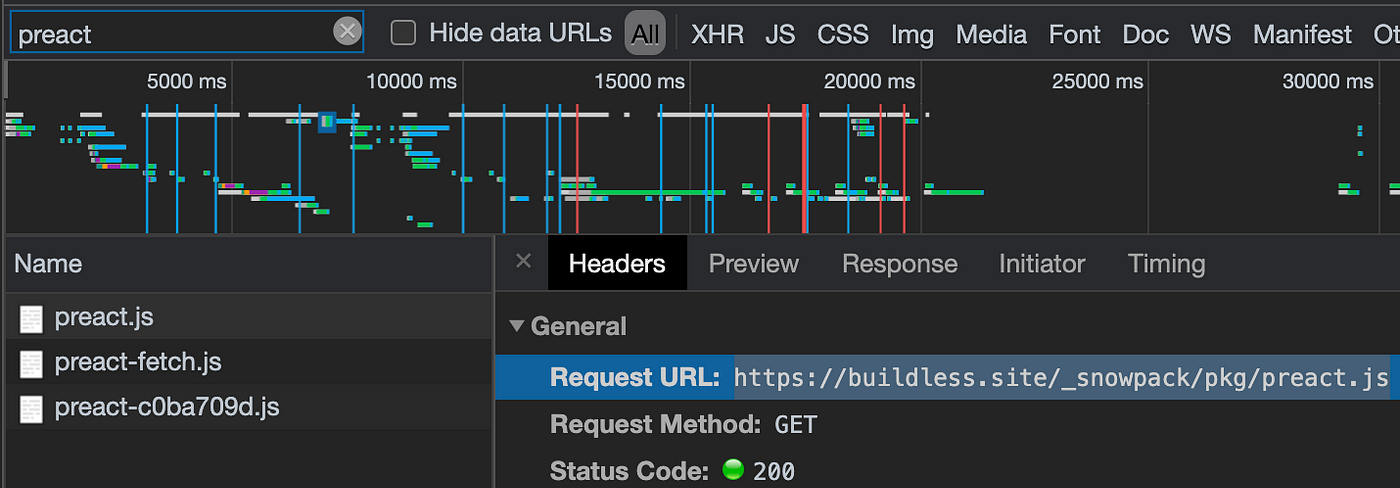
Streaming import detayına tekrar geri gelelim. Snowpack burada bir adım daha ileri gidiyor ve bunları tıpkı bir node_modules dizininin yaptığını browser’ın niteliklelerini kullanacak biçimde cache’liyor. Chrome kullanıyorsanız, Network tab’ından preact.js dosyasını filter’layıp şunu görmeniz demek, dosyanın artık ilk browser’la yüklenmesi dışında (ve Cache-Control response header’ınızdaki max-age’i 0 ile set etmiyorsanız) sürekli cache’ten getirileceği anlamına geliyor:

URL’deki kaynağa gittiğimizde aşağıdaki gibi bir kaynak ile karşılaşıyoruz. Sanki preact’i içeren asıl kaynağa bir referans noktasını andıran bu dosyanın içeriği şöyle:
export { a as Component, y as Fragment, S as cloneElement, q as createContext, b as createElement, h as createRef, p as default, b as h, O as hydrate, l as isValidElement, n as options, N as render, w as toChildArray } from './common/preact-c0ba709d.js';
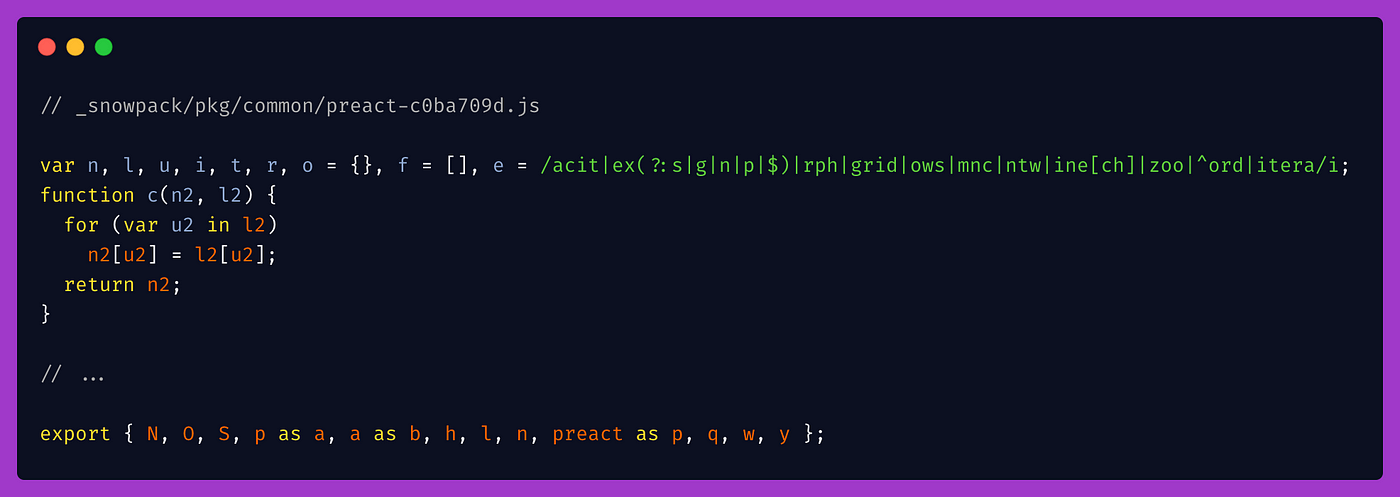
Evet, tahmin ettiğimiz gibi içeride başka bir path’e bir referans var. Buradan export edilmiş kod parçalarının olduğunu düşünebilirsiniz. Bu da aslında Skypack’ten Snowpack cache folder’ına indirilmiş preact’ın orjinal ama uglify (çirkinleştirilmiş) edilmiş kodu:

buildless.site’taki 3 (üç) bağımlılığı da böylece direk snowpack’in sorumluluk alanına taşıyarak geri kalan diğer bağımlılıklarımız ya sunucu taraflı geliştirme için gereken ya da build-time’da kullandığımız package’lardan ibaret hale geldi. Zaten bir süredir ivmelenen ES Modules ile geliştirme yapmak daha da popülerleştikçe ve bu tür tool’ların artması ve yetkinleşmesiyle giderek bu yönde bir eğilim izliyor olacağız.
buildless.site’ı vercel’in sağladığı built-in API dizininde serverless endpoint’ler deploy edebilme özelliği nedeniyle package.json dosyasına ihtiyacımız var. Böyle bir ihtiyaç olmasaydı, npm kullanmak sadece config/build tool’larının proje context’ine dahil edilmesi için gerekecekti.
Bunların yanısıra, cors library’sini 2 (iki) endpoint için (/sections ve /tools) preflight request’leri method bazında konfigüre edip sadece GET’e izin vermek için, marked’ı ise github’dan gelen markdown içeriği HTML’e çevirerek jsdom’a aktarıp browser’daymış gibi içeriğe müdahale edebilmek için kullandık.
 https://github.com/hwclass/buildless-site/blob/master/package.json#L20
https://github.com/hwclass/buildless-site/blob/master/package.json#L20
Umarım yazıdaki bazı detaylar yapacağınız geliştirmelere katkıda bulunur ufak da olsa ayrıntılar içeriyordur. Son olarak, meraklısına repo’yu public görünüme çekmiş olduk ki her türlü geri bildirim, öneri ve fikrinize ulaşabilelim.
[
hwclass/buildless-site
A collection of sites, apps, packages, articles and other stuff about ES modules. Note: Since everytime when somethinng…
github.com
](https://github.com/hwclass/buildless-site)
Projede eksik gedik çok, zaman buldukça geliştiriyoruz. Gelecek her türlü PR’a şimdiden teşekkürler.
Bundan önce yayınladığım ve güncel olarak bir süredir işlemeye çalıştığım ES Modules yazıma da buradan ulaşabilirsiniz:
[
Web için Non-Hype Rehberi: ES Modules ile Geleceğe Dönüş
Hatırlatma: Bu makale size neyi nasıl yapacağınızı değil, web’in kabul gören best practice’leri nasıl…
hwclass.medium.com
](https://medium.com/web-için-non-hype-rehberi-es-modules-ile-geleceğe-dönüş-5aa4348e3743)
Ayırdığınız zaman için teşekkürler. Soru, görüş ve önerileriniz için hem email yoluyla, hem de isterseniz bi call isteği açarak yapabilirsiniz.