Javascript ile 6 haftalık Eğitim Yolculuğu: Geçmişe Bakarak Geleceği Öğretebilmek



Üretimhane bünyesinde 6 haftalık yoğun bir öğrenme serüvenini tüm katılımcılarla tamamladık ve JavaScript'in temellerine sağlam bir giriş yapmış olduğum bu deneyimi sizlerle paylaşmak istedim. Bu süre zarfında, katılımcılarımıza JavaScript dünyasını tanıtmaya çalıştım ve temel programlama kavramlarına da değinerek birlikte öğrendiğimiz bir süreci örmeye gayret gösterdim.
Bu minvalde her hafta 2 güne yaydığımız eğitimlerimizden edindiğim notlarımdan derlediğim makalelerimi de yayınlamaya çalıştım. Eğer hafta hafta her birisine detaylıca gözatmak isterseniz aşağıdaki linkleri kullanabilirsiniz:
-
Üretimhane ile JavaScript Temelleri Kursunun İlk Bölümü Tamamlandı!
-
Üretimhane ile JavaScript Temelleri Kursunun İkinci Bölümü Tamamlandı!
-
PWA’lar ışığında Postmodern Javascript Serüveni Devam Ediyor!
-
Web Geliştirme Serüvenimizin Son Durağı: Fetch API ve WebStorage API
-
Node.js ile Tanışma: Web Uygulamaları ve API'lar Oluşturuyoruz

JavaScript Temelleri

1. Haftanın Konuları
- JavaScript Diline Giriş
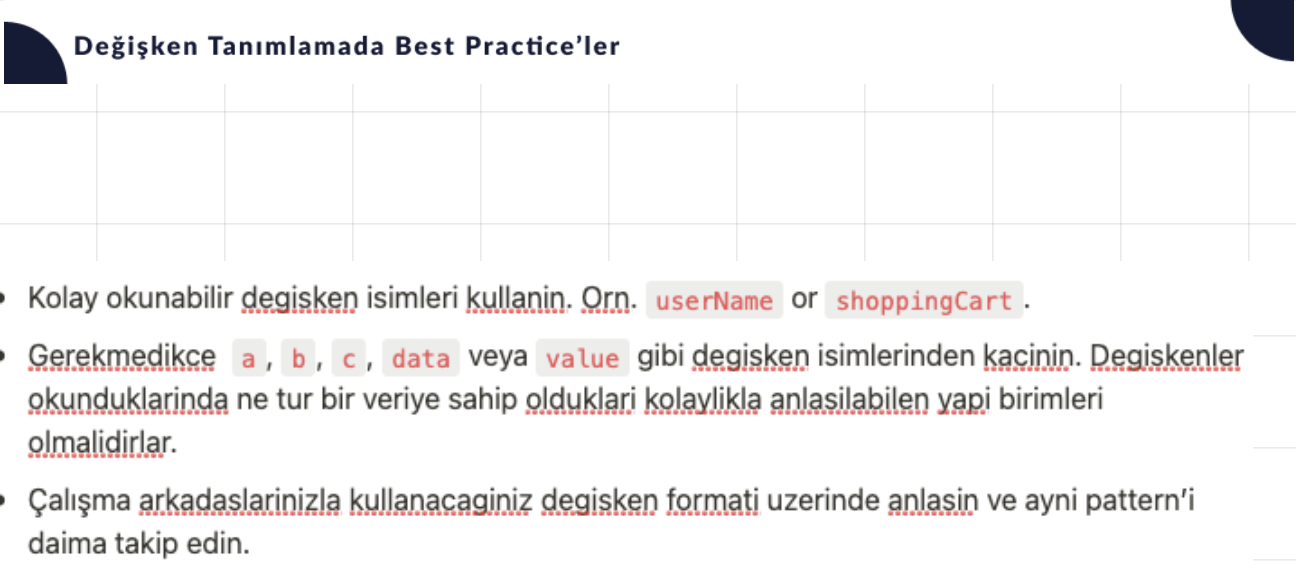
- Değişkenler, Veri Tipleri ve Operatörler
- Kontrol Akışı ve Döngüler
- Fonksiyonlar ve Kapsam
- Diziler ve Nesneler
Bu adımlar, katılımcılarımızın JavaScript'in temellerini kavramasına ve güçlü bir temel oluşturmasına yardımcı oldu. Hem dersteki herkes birbirini tanırken bir yandan kod yazarak uygulamalı serüvenimize ısınmaya başladık.
Asenkron Programlama

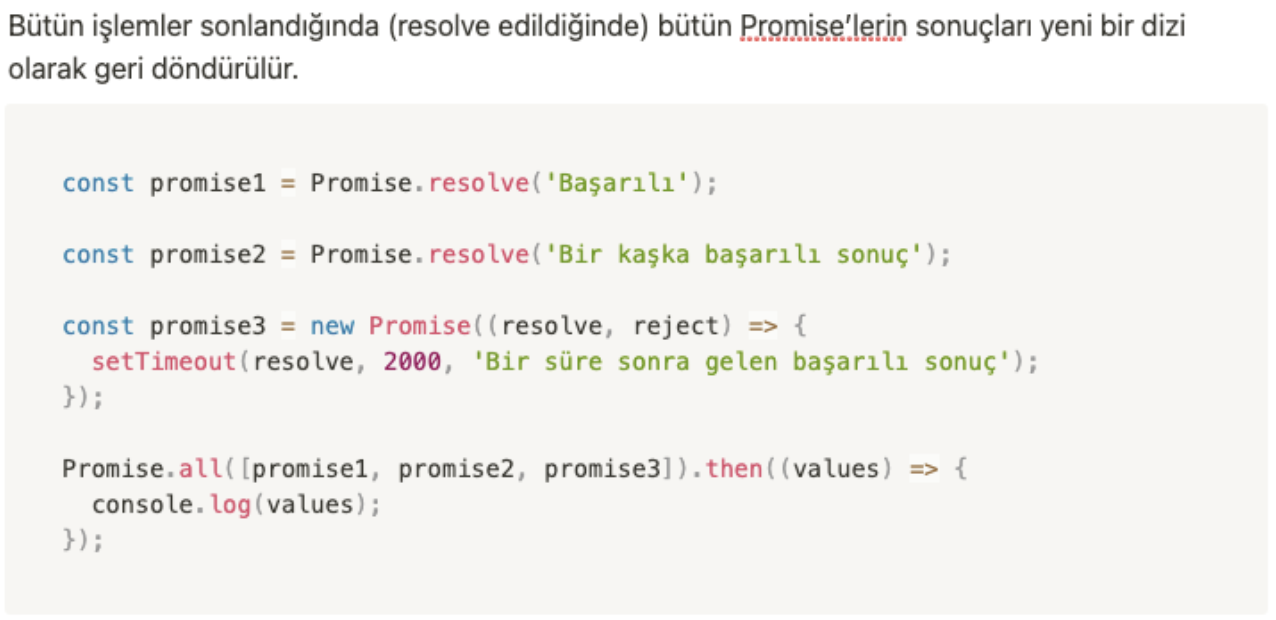
Daha sonra, asenkron programlamanın inceliklerine daldık. Senkron ve asenkron işleyişin farkına vardık, setTimeout ve setInterval gibi fonksiyonları öğrendik ve geriçağırım (callback) fonksiyonlarını inceledik. Asenkron işlemleri nasıl daha iyi yönetebileceğimize dair adımlar attık ve Promise'lerin ve async/await kullanmanın avantajlarını öğrendik.
2. Haftanın Konuları
- Senkron ve Asenkron İşleyiş
- setTimeout ve setInterval Fonksiyonları
- Geriçağırım (Callback) Fonksiyonları
- Asenkron İşlemlerin Yönetimi
- Promise’ler ve Asenkron Kodun Yönetimi İçin Async/Await
- Asenkron Kodlarda Hata Yönetimi
Tarayıcılarla JavaScript Etkileşimi

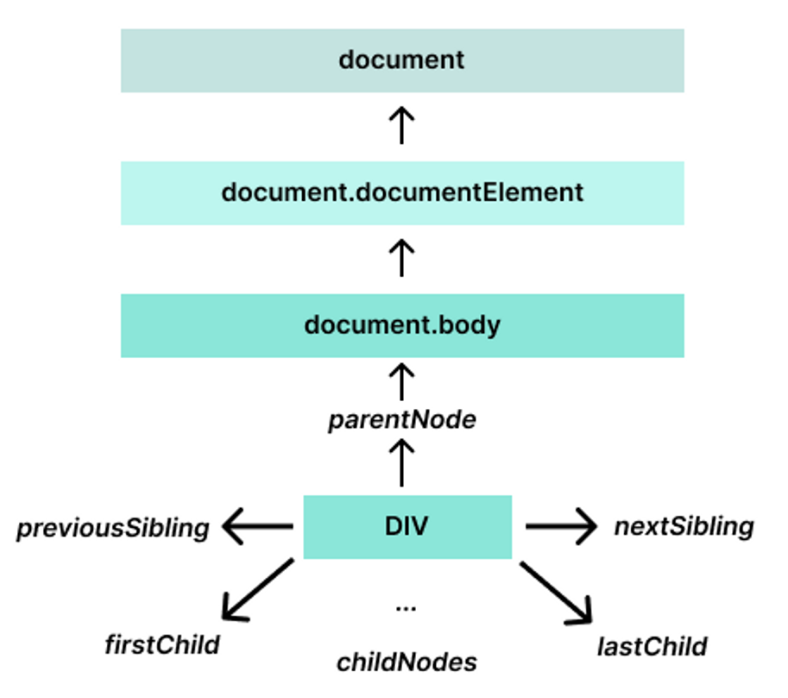
Akabinde, tarayıcılarla nasıl etkileşimde bulunacağımızı öğrendik. Doküman Nesne Modeli (DOM) ile çalıştık, olay işleme ve manipülasyon konularını keşfettik ve ilerici web uygulamalarına (PWA) giriş yaptık. Çevrimdışı yetenekler ve Service Worker'lar hakkında bilgi edindik.
3. Haftanın Konuları
- Doküman Nesne Modeli (DOM)
- Olay İşleme ve Manipülasyon
- İlerici Web Uygulamalarına (PWA) Giriş
- Çevrimdışı Yetenekler ve Service Worker’lar

Derinlemesine Web API’ları

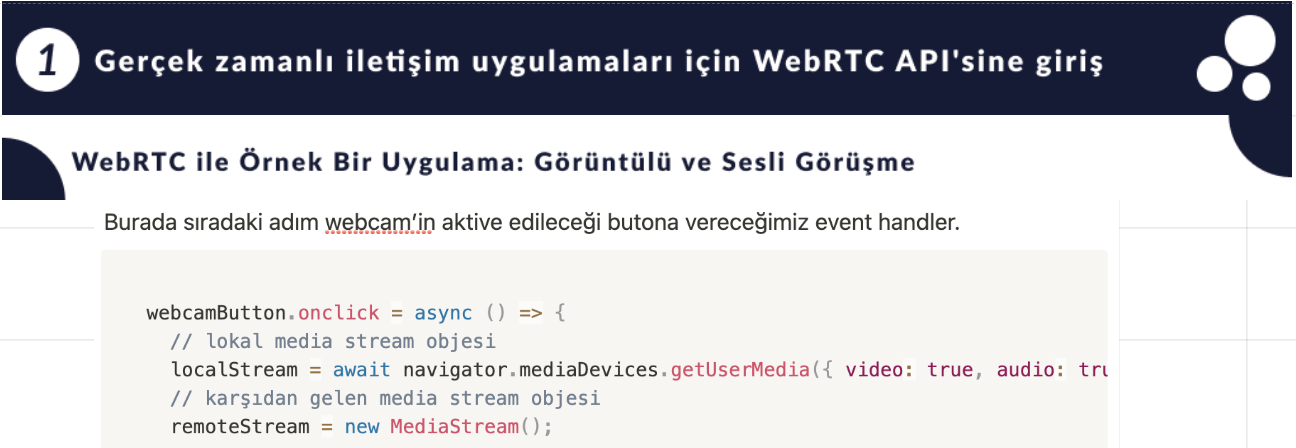
Bu süreçte, MDN üzerinden Web API'larının nesne hiyerarşilerine kadar web API'larını detaylıca inceledik ve HTTP isteklerini gerçekleştirmek için Fetch API'yi öğrendik. İstemci taraflı veri depolaması için Web Storage API'yi kullanmanın püf noktalarını keşfettik. En eğlencelisi ve (benim tabirimle 'sci-fi JS' konuları kapsamında) gerçek zamanlı iletişim uygulamaları için WebRTC API'sine giriş yaptık ve Bluetooth cihazlarıyla etkileşim kurmayı öğrendik.
4. Haftanın Konuları
- HTTP İsteklerini Gerçekleştirmek İçin Fetch API
- İstemci Taraflı Veri Depolaması İçin Web Storage API
- Gerçek Zamanlı İletişim Uygulamaları İçin WebRTC API’sine Giriş
- Bluetooth Cihazlarıyla Etkileşim İçin Web Bluetooth API’sini Kullanma
JavaScript ile Sunucu Taraflı Geliştirme

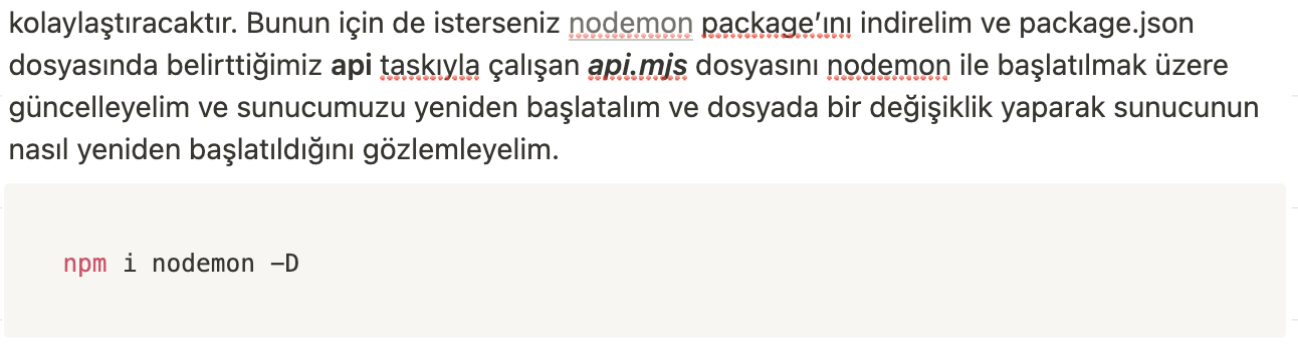
JavaScript ile sunucu taraflı geliştirmeye bir giriş yaparak Node.js'i ve temellerini öğrendik. HTTP isteklerini ve yanıtlarını işlemeyi, yönlendirmeyi ve ara yazılımları (middleware) nasıl kullanacağımızı öğrendik. Kimlik doğrulama ve güvenliği ele aldık. Tabii ilk olarak Node.js'in native http kütüphanesiyle attığımız server-side Javascript serüvenine modüler yapısı ve birçok built-in best practice'iyle Fastify üzerinde ilk API endpoint'lerimizi geliştirdik.
5. Haftanın Konuları
- Sunucu Taraflı Geliştirmeye Giriş
- Node.js ve Temelleri
- HTTP İsteklerinin ve Yanıtlarının İşlenmesi
- Yönlendirme ve Ara Yazılım (Middleware)
- Kimlik Doğrulama ve Güvenlik
JavaScript ile Fonksiyonel Programlama

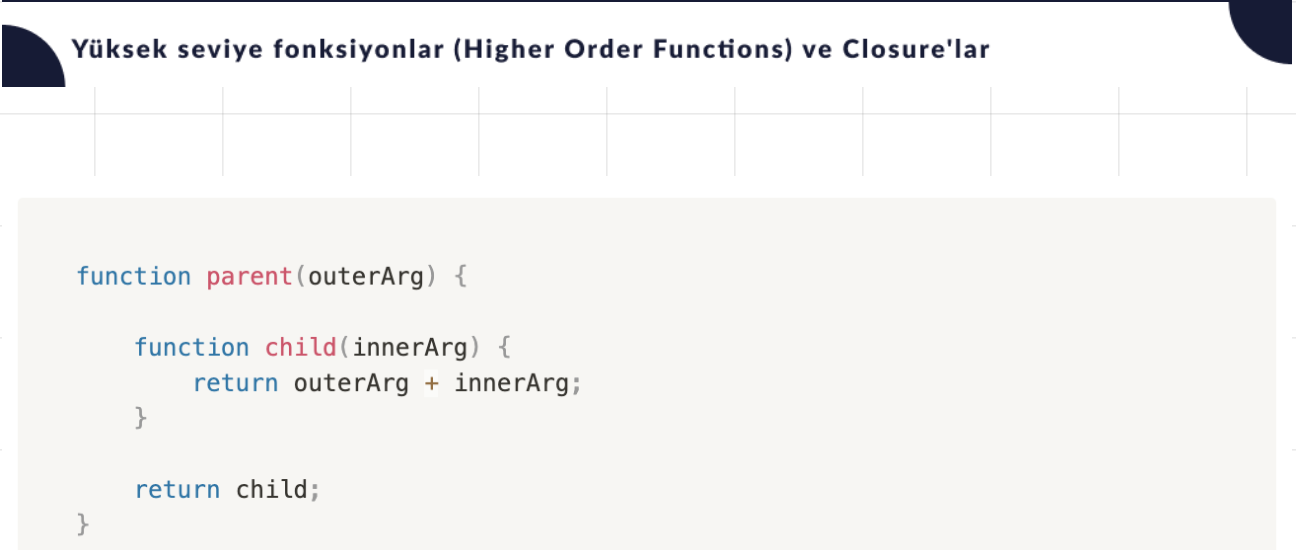
Son olarak, JavaScript ile fonksiyonel programlamanın derinliklerine indik. Saf fonksiyonları (pure functions), fonksiyon kompozisyonunu (function composition), state paylaşımından kaçınmayı (avoiding state share), state güncellemesinden kaçınmayı (avoiding state update), yan etkileri (side effects) ve deklaratif/imperatif programlamayı (declarative/imperative programming) öğrendik. Yüksek seviye fonksiyonlar ve closure'lar ile tanıştık. Lodash ve Ramda gibi fonksiyonel programlama kütüphanelerini inceledik.
6. Haftanın Konuları
- Fonksiyonel Programlamanın Temel Kavramları
- Yüksek Seviye Fonksiyonlar ve Closure’lar
- Immutable Veri ve Saf Fonksiyonlar
- Fonksiyonel Programlama Kütüphaneleri (Lodash, Ramda)
- JavaScript Kodunda Fonksiyonel Programlama Prensiplerinin Uygulanması
Bu kurs serüveninin sonunda, JavaScript dünyasında sağlam bir temel atmış olduk. Sektördeki tecrübemizi paylaşma ve gelecekte JavaScript alanında bir kariyer hedefleyenlere yardımcı olma yolculuğum devam ediyor.

Bu yolculuğa benimle birlikte katılan herkese teşekkür etmek isterim. İlerleyen dönemlerde araştırdığım ve yıllardır bilgi sahibi olduğum / olacağım konular hakkında daha fazlasını keşfetmek üzere daha da derinleşmek için sabırsızlık duyuyorum.
Okuduğunuz için teşekkür ederim!